https://coding-factory.tistory.com/263 =>코딩 팩토리님 포스트를 참고하였다.
https://blog.naver.com/PostView.nhn?blogId=highkrs&logNo=220575148557&parentCategoryNo=&categoryNo=17&viewDate=&isShowPopularPosts=false&from=postView => 모프하우스님 포스트 참고.
# GUI 란? (graphic user interface)
상품화, 정보 제공, 엔터테인먼트 등을 벽, 캔버스, 컴퓨터 화면, 종이 같은 표면에 나타내는 시각적 표현이다.
=> 그래픽의 예: 사진, 드로잉, 그래프, 다이어그램. 이미지...etc
: 그래픽은 문자나 숫자보다 더 빠르고 쉽게 정보를 전달 할 수있기 때문에 컴퓨터 분야에서 매우 중요하다.
(사용자와 컴퓨터의 상호작용을 통해 만들어진다고 생각하자.)
기본 윈도우 창인 JFrame 위에다가 버튼이든, 라벨이든, 에디트 박스이든 등등을 배치해서 사용하는 그릇이라고 생각하면 됨.

#GUI Library
1. AWT (그리는 주체가 운영체제)
: 운영체제가 제공하는 네이티브 UI 컴포넌트를 이용하는 자바 라이브러리.
: 중량 컴포넌트 라고 하며, 운영체제(윈도우, 리눅스..)에 따라 외형이 다르고, 종류가 제한적이다.
2. SWing (그리는 주체가 자바)
:운영체제의 도움을 받지 않고 순수하게 자바로 작성되어 있기 때문에 스윙 컴포넌트를 경량 컴포넌트라고 한다.
: AWT 컴포넌트와 완전히 호환된다.
# Swing의 특징
1. look &feel
외관을 프로그램을 실행하는 도중에 여러가지 형태로 바꾸어 사용할 수 있다.
2. 경량 컴포넌트
AWT 에서 제공하는 컴포넌트들은 jvm이 기반으로 설치되어 있는 플랫폼에 의존하는 중량 컴포넌트이지만,
스윙의 컴포넌트는 플랫폼에 의존하지 않고 독립적으로 사용 가능한 경량 컴포넌트이다.
3. Double buffering : 버퍼가 더블로 존재한다.
4. ToolTip 지원
=> 풍선 도움말을 지원한다.
5. MVC 모델
: 모델, 뷰, 컨트롤러로 이루어져 있는 모델이다.

모델: 자료구조를 추상화하고 뷰에게 필요한 데이터를 제공한다.
뷰: 모델로부터 전달 받은 데이터를 화면에 표시한다.
컨트롤러 : 모델과 뷰를 제어하면서 이벤트를 처리해준다.
컴포넌트에서 이벤트 발생 => 모델 클래스 선정 => 데이터를 처리하고 다시 클라이언트에게 보내서 출력
6. border 지원
border=> 컴포넌트의 경계선으로 , 스윙에서부터 경계선을 어떻게 보여줄지를 결정할 수가 있다.
#컴포넌트와 컨테이너
1) 컴포넌트
- 버튼, 레이블, textfield 등 GUI를 작성하는 기본적인 빌딩 블록을 의미한다.
- 사용자 인터페이스를 생성하는 객체로, 윈도우 시스템에서 컨트롤에 해당한다.
2) 컨테이너
- 컴포넌트를 부착하는 특수한 컨포넌트를 의미한다
- 컴포넌트를 부착할 수 있는 Frame/Panel 이 대표적인 예이다.
=> 큰 그릇인 컨테이너 위에 컴포넌트를 올려놓으면 된다.

- 컨테이너는 내부의 배치 관리자를 사용해 컴포넌트 위치를 결정하고 자신에게 부착한다.
- swing 어플리케이션을 작성하려면 frame의 생성이 필요하다.

JButton - > 버튼이 눌렸을때 action을 일으킨다.
JLabel -> 컨테이너 안에 텍스트를 집어넣는다. 읽을 수만 있고 수정 불가능한 한줄의 텍스트를 나타낸다.
JTextField -> single line text를 편집할 수 있는 부분이다.
#JFrame <최상위 컨테이너>
-GUI를 만들기 위해 컴포넌트들이 부착되는 window같은 역할을 한다.
:가장 많이 접하는 부분은 메뉴바와 contentpane 부분이다.
=> 생성자
1. JFrame() => title 없는 jframe 객체를 생성한다.
2. JFrame(String title) => 명시된 타이틀을 가진 JFrame 객체를 생성한다.
=> 주요 메소드

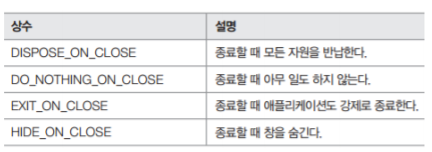
=> JFrame에서 이용할수 있는 상수


# JFrame 에 컴포넌트 추가하기
: 스윙 컴포넌트를 프레임에 부착하려면 container class 가 제공하는 add() 메소드를 호출한다.
: setDefaultCloseOperation(EXIT_ON_CLOSE) 필드 값을 붙이면 윈도우 창 종료시 프로세스 까지 닫을 수 있다.
=> JFrame 으로 창을 띄웠다가 x표를 누르면 닫히는 것처럼 보이지만 실제로는 JVM 에 남아있다.
이를 남겼다간 메모리가 견디지 못하므로, JFrame 사용시 거의 따라가는 메소드이다.

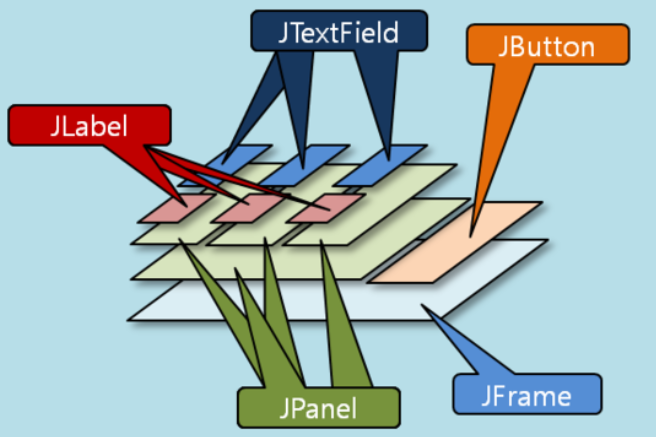
#JPanel
: 심플한 컨테이너 바로, 타이틀이 없다. JFrame 위에 JPanel을 올리고 그 위에 UI들을 올리는 방식이다.
=> 보조 프레임이라고 할 수 있다. (복잡한 배치를 패널을 통해 좀더 쉽게 할수 있다.)
JFrame > JPanel

JLabel과 JTextField가 배치된 JPanel 세개를 다시 JPanel에 올리고, 이렇게 올려진 JPanel을 다시 JFrame에 올릴 수 있다.

# 배치 관리자 (setLayout)
=> 부착할 컴포넌트 위치를 결정해서 적절히 배치하며, 컨테이너의 크기가 변하면 컴포넌트를 재배치한다.
- 배치 관리자 설정
setLayout(new GridLayout()); -> GridLayout으로 배치 관리자를 변경한다.
setLayout(NULL); -> 배치 관리자를 제거한다. 레이아웃을 쓰지 않고 수동으로 위치 설정해줄 때 사용한다.

# FlowLayout 배치 관리자
왼쪽에서 오른쪽으로 배치되며, 오른쪽에 더이상 공간이 없으면 다음줄로 자동 배치된다.
=> 주로 패널에 버튼을 배열하는 데 사용된다. 기본값은 center. (기본적으로 가운데 정렬이다)
FlowLayout() , FlowLayout(int align), FlowLayout.LEFT, FlowLayout.RIGHT, FlowLayout.CENTER
# BorderLayout 배치 관리자
메인을 중심으로 동, 서, 남, 북으로 UI를 배치시킬 수 있는 레이아웃이다.
=> 레이아웃의 위치 정보와 함께 UI를 배치해주면 각각의 위치에 들어가게 된다.
생성자: BorderLayout() => 간격이 없는 Borderlayout 객체 생성
BorderLayout(int hgap, int vgap)

=> 영역에 컴포넌트 추가하기 위한 메소드
Component.add(Component comp(컨테이너에 부착시킬 컴포넌트), int index(BorderLayout의 위치))
Component.add(String name(Borderlayout의 위치 East,West,South...),Component comp)
형태: - add("East",new JButton("동");
- add(new JButton("서"),BorderLayout.WEST);

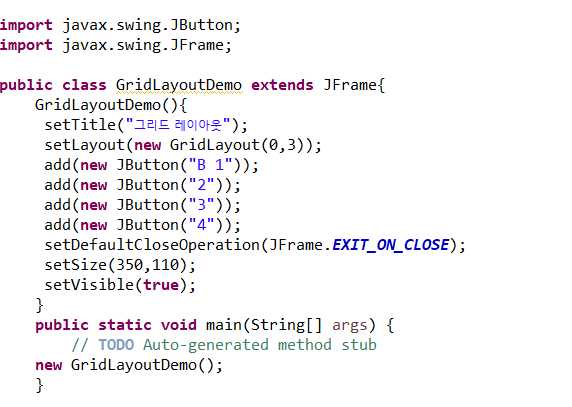
#GridLayout 배치관리자
-GridLayout 객체를 생성할 때 행과 열 개수를 0이상의 정수로 명시해야 한다.
-행이나 열의 값이 0이면 필요한 만큼의 행이나 열을 생성한다.
그러나 행과 열의 개수로 동시에 0은 사용금지.


#CardLayout
간격이 없는 객체를 생성한다.
=> 카드처럼 겹쳐져 있는 형태이다.

# 배치 관리자 없이 컴포넌트 배치
- 배치 관리자가 없을 때에는 절대 좌표로 컴포넌트를 배치한다.
- 플랫폼 환경이 다르거나 프레임의 크기가 변경되는 등의 외부적인 원인으로 컴포넌트의 위치와 크기가 개발자의 원래 의도와는 다르게 나타날 수 있다.
- setSize(), setLocation(), setBounds() 등을 통해서 개발자가 지정하는 번거로움을 감수해야한다.
setbound(x,y,w,h) = x축, y축, 가로크기, 세로크기

#GUI 컴포넌트의 상속 관계

=> 자주 사용하는 awt 패키지
java.awt: awt의 GUI 컴포넌트, 색상, 폰트, 그래픽, 레이아웃 배치 관리자 등을 포함한다.
java.awt.event: awt와 스윙의 이벤트 클래스, 각종 리스너 인터페이스, 어댑터 등을 포함한다..
=> 스윙 패키지와 하부 패키지
javax.swing : 기본적인 GUI 관련 클래스를 포함한다.
javax.swing.border: border 인터페이스와 각종 구현 클래스를 포함한다.
javax.swing.event: 스윙에 추가된 각종 이벤트 클래스와 리스너 인터페이스를 포함한다.
javax.swing.tree: 스윙의 트리를 지원하는 인터페이스와 각종 구현 클래스를 포함한다.
# Component 클래스 의 중요 메소드들

#Container 클래스
프레임, 다이얼로그, 애플릿, 패널, 스크롤 페인 등등..

=> 주요 사용했던 것 :add(p1){프레임에 패널 부착} , p1.add(b) { 패널에 버튼 부착} , setlayout
#JComponent 클래스
보더란? 각 컴포넌트 영역을 나타낼때 구분지어줄수 있는 역할을 한다.

#JLabel
=> 이벤트와 관계없이 단순히 텍스트나 이미지를 표시
: jtextfield 앞에 이름을 붙인다던지 할때 쓸수 있다.
생성자 : JLabel(), JLabel(icon image), JLabel(String text)...
메소드: setIcon(icon icon), geticon() , settext(string text), gettext()
#JButton
=> 사용자가 직접 작동해서 제어할 수 있는 컴포넌트 중 하나이다. 사용자가 클릭하면 actionevent를 발생한다.

#JTextField
: 한 행짜리 문자열 입력 창을 만드는 컴포넌트로, JTextArea 및 JEditPane과 함께 JTextComponent의 자식 클래스.
-JTextField(String text), JTextField(int columns) => 주어진 열의 개수만큼 텍스트 생성한다.

#JTextArea
: 여러 행에 걸쳐 문자열을 입력하거나 편집할 수 있는 스윙 컴포넌트
: 사용자가 문자열을 입력 한 후 엔터키를 누르면 actionevent가 발생한다.
JTextArea(), JTextArea(String text) {초기 문자열이 있는 텍스트 영역 생성} , String (int rows, int columns)

#JComboBox
: 리스트처럼 여러 항목 중에서 하나를 선택하는 데 사용할 수가 있다.
: combo box는 리스트와 텍스트 필드가 결합된 형태로 보면 된다.
JcomboBox(E[] items) => 배열을 사용해 jcombobox 객체를 생성하게 된다.
JcomboBox(Vector<E> items) => 벡터를 사용해 JcomboBox 객체를 사요하게 된다.

# Swing component 이용
=> BorderLayout으로 북쪽, 센터, 남쪽으로 영역을 나눠서 관리하면 편리하다고 한다.

'Computer Science > Java' 카테고리의 다른 글
| 본격 JVM 해부하기 (0) | 2022.11.24 |
|---|---|
| JAVA) 스레드 (0) | 2019.12.09 |
| JAVA) 이벤트 구동 프로그래밍 (0) | 2019.12.07 |
| Java) 입출력 스트림- 11주차 수업 (0) | 2019.12.03 |
