
한글로 하면 10분이면 끝나겠지만... html+CSS 레이아웃연습겸 노가다하기..
교훈: div로 레이아웃은 크게크게 먼저 짜고 후에 세밀한 작업/ 그리고 inline/block속성을 잘 이해해야 잘 짤수 있음...
=> flex는 편하지만 속성을 잘 활용해야 한다.. float는 웬만하면 쓰지 않도록 하기~
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="resume.css">
</head>
<body>
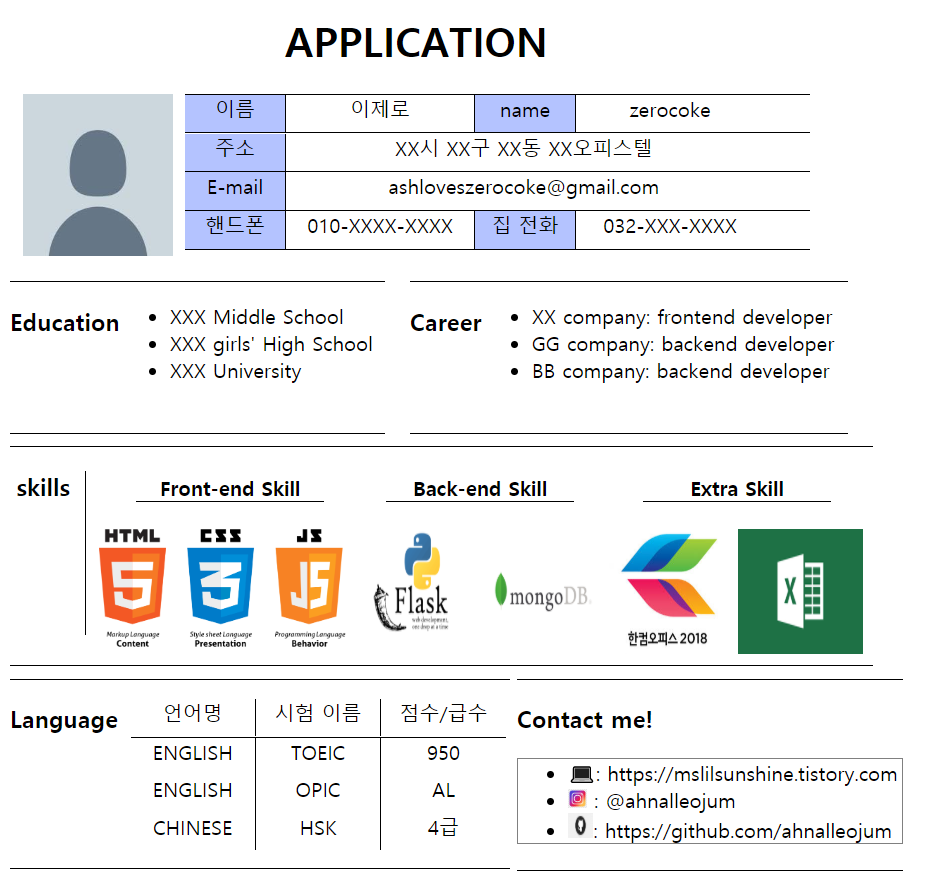
<h1 id="title">APPLICATION</h1>
<div class="header">
<div class="photo">
<img src="idphoto.jpg" style=" width:120px;height:130px;">
</div>
<div class="personalinfo">
<div class="name">
<div id="ko">이름</div>
<div id="koname">이제로</div>
<div id="eng">name</div>
<div id="engname">zerocoke</div>
</div>
<div class="address">
<div id="addindex">주소</div>
<div id="add"> XX시 XX구 XX동 XX오피스텔</div>
</div>
<div class="Email">
<div id="emailidx">E-mail</div>
<div id="email">ashloveszerocoke@gmail.com</div>
</div>
<div class="phonenum">
<div id="personal">핸드폰</div>
<div id="personalphone">010-XXXX-XXXX</div>
<div id="home">집 전화</div>
<div id="homephone">032-XXX-XXXX</div>
</div>
</div>
</div>
<div class="body">
<div class="Education">
<h3 id="edutitle">Education</h3>
<ul>
<li>XXX Middle School</li>
<li>XXX girls' High School</li>
<li>XXX University</li>
</ul>
</div>
<div class="career">
<h3 id="cartitle">Career</h3>
<ul>
<li>XX company: frontend developer</li>
<li>GG company: backend developer</li>
<li>BB company: backend developer</li>
</ul>
</div>
</div>
<div class="skills">
<h3 id="skilltitle">skills</h3>
<div id="frontend">
<h4>Front-end Skill</h4>
<img src="html5.png" style="width:200px; height:100px;">
</div>
<div id="backend">
<h4>Back-end Skill</h4>
<img src="flask.png" style="width:100px; height:100px;">
<img src="mongodb.png" style="width:100px; height:100px;">
</div>
<div id="etc">
<h4>Extra Skill</h4>
<img src="office.jpg" style="width:100px; height:100px;">
<img src="excel.png" style="width:100px; height:100px;">
</div>
</div>
<div class="Language">
<div class="langtitle">
<h3>Language</h3>
</div>
<div class="lang">
<div id="line1">
<div>언어명</div>
<div>시험 이름</div>
<div>점수/급수</div>
</div>
<div id="line2">
<div>ENGLISH</div>
<div>TOEIC</div>
<div>950</div>
</div>
<div id="line3">
<div>ENGLISH</div>
<div>OPIC</div>
<div>AL</div>
</div>
<div id="line4">
<div>CHINESE</div>
<div>HSK</div>
<div>4급</div>
</div>
</div>
</div>
<div class="contact">
<h3>Contact me!</h3>
<ul>
<li>💻: https://mslilsunshine.tistory.com</li>
<li><img src="instagram.jpg" style="width:15px; height:15px;"> : @ahnalleojum</li>
<li><img src="github.png" style="width:20px; height:20px;">: https://github.com/ahnalleojum</li>
</ul>
</div>
</body>
#title{
padding-left:220px;
}
.header{
display:flex;
margin-left:10px;
width:700px;
height:150px;
}
.personalinfo{
margin-left:10px;
display:inline-flex;
flex-direction:column;
width:500px;
height:120px;
text-align:center;
}
.name{
display:flex;
width:500px;
height:30px;
border-top:solid 1px black;
}
.name #ko{
background-color:#B4C3FF;
width: 80px;
height:30px;
border-right:solid 1px black;
}
.name #koname{
width: 150px;
height:30px;
border-right:solid 1px black;
}
.name #eng{
background-color:#B4C3FF;
width: 80px;
height:30px;
border-right:solid 1px black;
}
.name #engname{
width: 150px;
height:30px;
}
.address{
display:flex;
width:500px;
height:30px;
border-top:solid 1px black;
border-bottom:solid 1px black;
}
.address #addindex{
background-color:#B4C3FF;
width:80px;
height:30px;
border-right:solid 1px black;
}
.address #add{
width:380px;
height:30px;
}
.Email{
display:flex;
width:500px;
height:30px;
border-bottom:solid 1px black;
}
.Email #emailidx{
background-color:#B4C3FF;
width:80px;
height:30px;
border-right:solid 1px black;
}
.Email #email{
width:380px;
height:30px;}
.phonenum{
display:flex;
width:500px;
border-bottom:solid 1px black;
}
.phonenum #personal{
border-right:solid 1px black;
background-color:#B4C3FF;
width:80px;
height:30px;
}
.phonenum #personalphone{
border-right:solid 1px black;
width:150px;
height:30px;
}
.phonenum #home{
border-right:solid 1px black;
background-color:#B4C3FF;
width:80px;
height:30px;
}
.phonenum #homephone{
width:150px;
height:30px;
}
.body{
display:flex;
}
.Education{
display:inline-flex;
width:300px;
height:120px;
border-top:solid 1px black;
border-bottom:solid 1px black;
}
.career{
display:inline-flex;
width:350px;
height:120px;
margin-left:20px;
border-top:solid 1px black;
border-bottom:solid 1px black;
}
.skills{
display:flex;
width:690px;
text-align:center;
border-top:solid 1px black;
border-bottom:solid 1px black;
padding-bottom:5px;
margin-top:10px;
}
.skills #skilltitle{
padding-right:12px;
border-right:solid 1px black;
margin-left:5px;
margin-right:10px;
}
#frontend h4{
margin-left:30px;
width:150px;
border-bottom:solid 1px black;
background-clip:content-box;
}
#backend h4{
margin-left:30px;
width:150px;
border-bottom:solid 1px black;
background-clip:content-box;
}
#etc h4{
margin-left:30px;
width:150px;
border-bottom:solid 1px black;
background-clip:content-box;
}
.Language{
display:inline-flex;
width:400px;
height:150px;
border-top:solid 1px black;
border-bottom:solid 1px black;
margin-top:10px;
}
.langtitle{
margin-right:10px;
}
.lang{
padding-top:15px;
text-align:center;
}
.lang #line1{
border-bottom:solid 1px black;
display:flex;
width:300px;
height:30px;
}
#line1 div:nth-child(1){
border-right:solid 1px black;
width:100px;
}
#line1 div:nth-child(2){
border-right:solid 1px black;
width:100px;
}
#line1 div:nth-child(3){
width:100px;
}
.lang #line2{
display:flex;
width:300px;
height:30px;
}
#line2 div:nth-child(1){
border-right:solid 1px black;
width:100px;
}
#line2 div:nth-child(2){
border-right:solid 1px black;
width:100px;
}
#line2 div:nth-child(3){
width:100px;
}
.lang #line3{
display:flex;
width:300px;
height:30px;
}
#line3 div:nth-child(1){
border-right:solid 1px black;
width:100px;
}
#line3 div:nth-child(2){
border-right:solid 1px black;
width:100px;
}
#line3 div:nth-child(3){
width:100px;
}
.lang #line4{
display:flex;
width:300px;
height:30px;
}
#line4 div:nth-child(1){
border-right:solid 1px black;
width:100px;
}
#line4 div:nth-child(2){
border-right:solid 1px black;
width:100px;
}
#line4 div:nth-child(3){
width:100px;
}
.contact{
display:inline-flex;
flex-direction:column;
border-bottom:solid 1px black;
border-top:solid 1px black;
padding-bottom:20px;
}
.contact ul{
border:solid 1px gray;
padding-right:3px;
margin:0px;
}
'Web > HTML+CSS' 카테고리의 다른 글
| 구글 홈페이지 클론 코딩하기! (0) | 2020.07.20 |
|---|
