1. Props를 통해 컴포넌트에게 값 전달
1) Props란 무엇인가?
=> properties의 줄임말로, 어떠한 값을 컴포넌트에게 전달해줘야 할 때 사용한다.

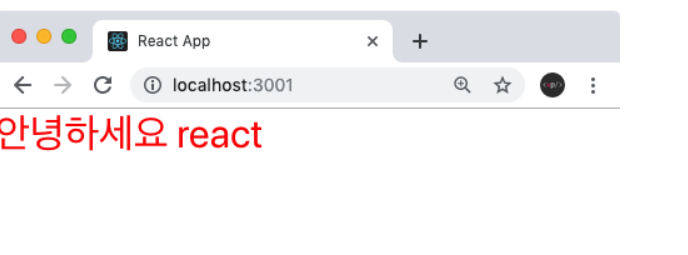
- App 컴포넌트에서 Hello 컴포넌트를 사용할 때, name이라는 값을 전달해주고 싶다고 가정할 때
=> 그 후에 Hello 컴포넌트에서 name값을 사용하고 싶을 때는 어떻게 하면 될까?

=> 컴포넌트에게 전달되는 props는 파라미터를 통해 조회할 수 있다.
2) 여러개의 props, 비구조화 할당
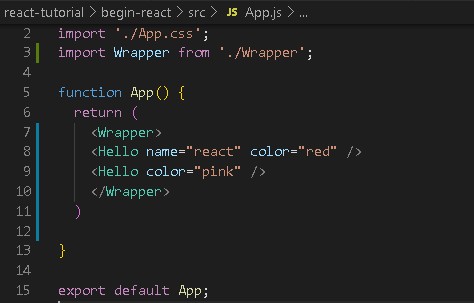
=> Hello 컴포넌트에 또 다른 props를 전달해보자. name과 color값을 둘 다 설정한다.

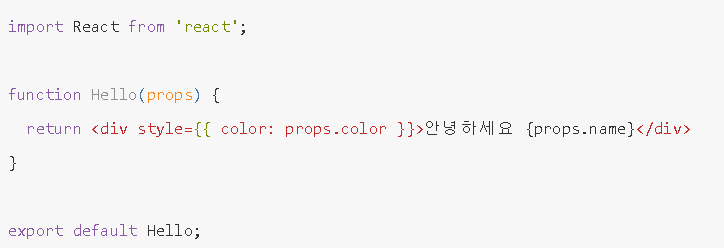
=> Hello.js

=> Hello.js (비구조화 할당 문법 사용)


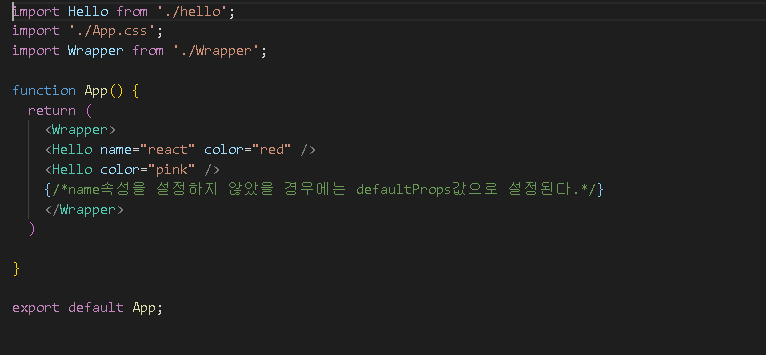
3) defaultProps로 기본값 설정
=> 컴포넌트에 props를 지정하지 않았을 때, 기본적으로 사용할 값을 설정하려면 defaultProps라는 값을 설정하면 된다.



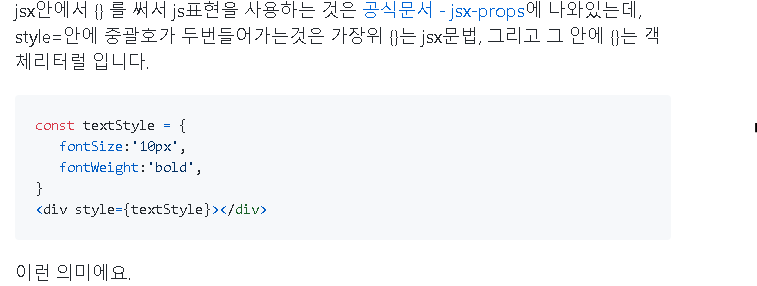
+) jsx안에서 style={{}}로 중괄호 두개를 사용하는 경우가 있는데, 이유는 다음과 같다.

4) props.children
=> 컴포넌트 태그 사이에 넣은 값을 조회하고 싶을 때에는 props.children 을 조회하면 된다.
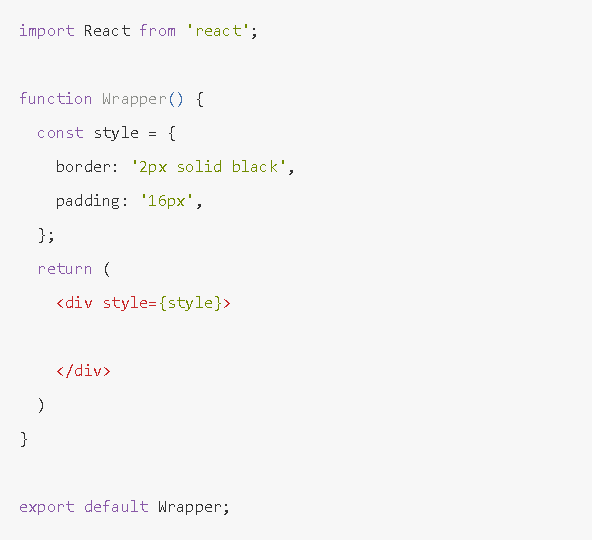
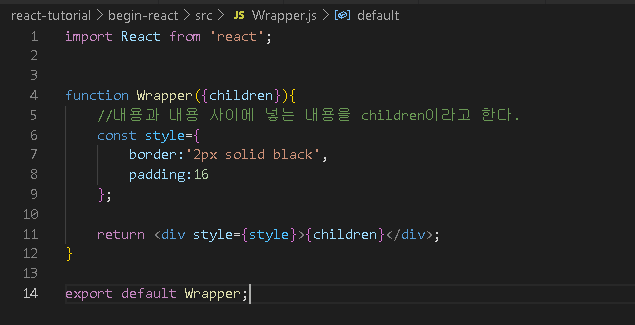
- src/Wrapper.js

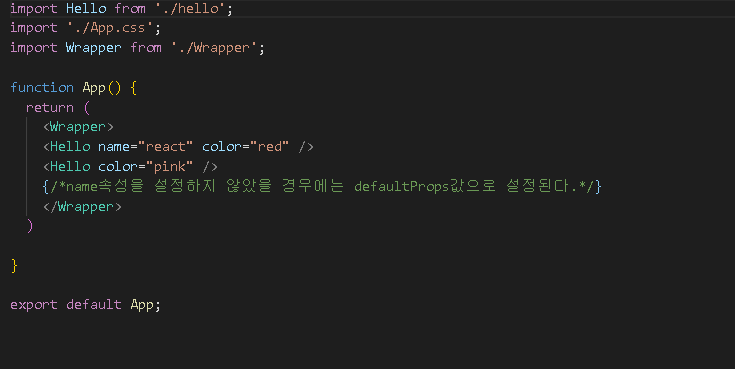
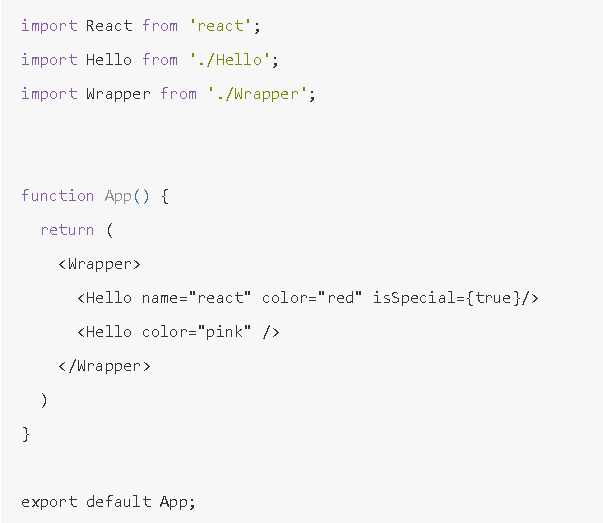
-src/App.js

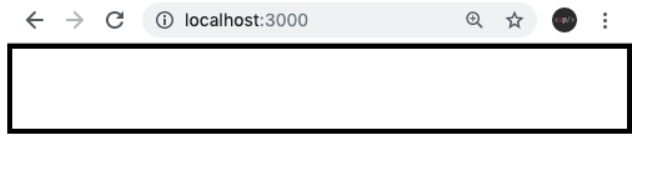
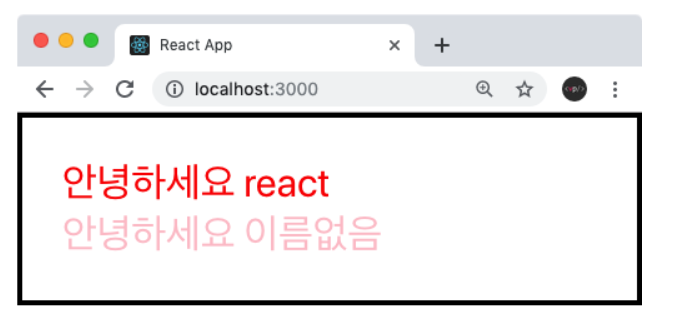
=> 이렇게만 설정하면 Wrapper 태그 내부에 들어간 hello 컴포넌트들은 보이지 않을 것이다

-내부의 내용이 보이기 위해서는 Wrapper에서 props.children을 렌더링해줘야 한다.


2. 조건부 렌더링
=> 조건부 렌더링이란 특정 조건에 따라서 다른 결과물을 렌더링 하는 것을 의미한다.
예를 들어서, App 컴포넌트에서 Hello 컴포넌트를 사용할때, isSpecial이라는 props를 설정해 보겠다.
1) App.js

=> 여기서 true는 javascript 값이기 때문에 중괄호로 감싸준다.
- Hello.js
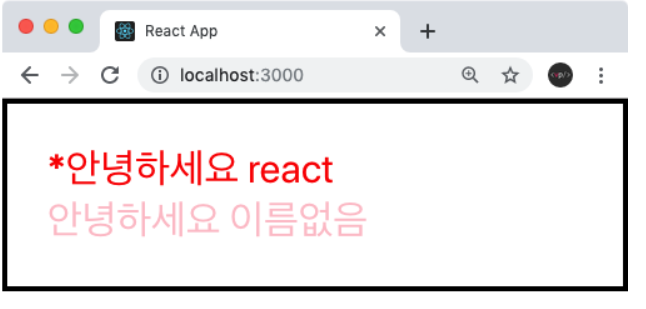
=> 여기서는 isSpecial 이 true나 false이냐에 따라서 컴포넌트의 좌측에 * 표시를 보여줄 것이다.
이를 처리하는 가장 기본적인 방법은 , 삼항연산자를 사용하는 것이다.

isSpecial 값이 true라면 <b>*</b>를, 그렇지 않다면 null을 보여주도록 하였다.

=> 이처럼 단순히 true면 내용을 보여주고, 아니면 숨기는 코드는
{isSpecial && <b>*</b>} 이렇게 표기해도 된다. isSpecial이 true면 표기하고, 아니면 숨긴다.
+) props 값 설정을 생략하고 isSpecial만 표기한다면 자동으로 true로 설정한 것으로 간주한다.
'Web > React+React Native' 카테고리의 다른 글
| Input 상태 관리 +useRef (0) | 2021.01.09 |
|---|---|
| useState를 통해 컴포넌트에서 바뀌는 값 관리 (0) | 2021.01.09 |
| React 컴포넌트+ JSX의 기본 규칙 (0) | 2021.01.05 |
