=> 컴포넌트에서 보여줘야 하는 내용이 사용자 인터렉션에 따라 바뀌어야 할 때, 어떻게 구현하는가?
Counter.js

=>counter에서 버튼이 클릭되는 이벤트가 발생했을 때, 특정 함수가 호출되도록 설정하였다.
- 리액트에서 element에 이벤트를 설정해줄 때에는 on이벤트이름={실행하고싶은함수} 형태로 설정한다.

- useState를 이용해 동적인 값 관리하기

useState를 사용할 때에는 상태의 기본값을 파라미터로 넣어서 호출해준다.
=> 이 함수를 호출해주면 배열이 반환되는데, 첫번째 원소는 현재 상태, 두번째 원소는 Setter 함수이다.
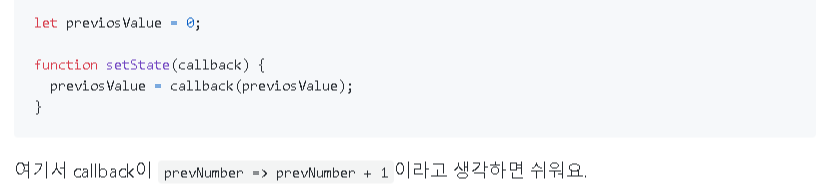
- onIncrease와 onDecrease에서 setNumber를 사용할 때 그 다음 상태를 파라미터로 넣어준 게 아닌, 값을 업데이트하는 함수를 파라미터로 넣어주었다. 함수형 업데이트는 컴포넌트 최적화 시에 사용한다.
+) prevNumber를 선언한적이 없지만, callback함수의 매개변수로 쓰인다.


'Web > React+React Native' 카테고리의 다른 글
| Input 상태 관리 +useRef (0) | 2021.01.09 |
|---|---|
| props+ 조건부 렌더링 (0) | 2021.01.07 |
| React 컴포넌트+ JSX의 기본 규칙 (0) | 2021.01.05 |
