1. <P>~</P>
: 단락(paragraph) 을 표현하는 태그이다.
<html>
<p>
HTML은 웹 페이지 콘텐츠 안의 꺾쇠 괄호에 둘러싸인 "태그"로 되어있는 HTML 요소 형태로 작성한다.
<body>
<p>
HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만
아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다.
그리고 이미지와 객체를 내장하고 대화형 양식을 생성하는 데 사용될 수 있다.
</p>
HTML은 웹 브라우저와 같은 HTML 처리 장치의 행동에 영향을 주는 자바스크립트와 본문과
그 밖의 항목의 외관과 배치를 정의하는 CSS 같은 스크립트를 포함하거나 불러올 수 있다.
HTML과 CSS 표준의 공동 책임자인 W3C는 명확하고 표상적인 마크업을 위하여 CSS의 사용을 권장한다.
</p>
</body>
</html>

=> 단락이 떨어진 것을 확인할 수 있다. 그렇지만 줄바꿈의 간격이 정해져 있다.
2. <br> ~</br> : 줄바꿈 태그 (forced line break의 줄임말)
단락을 나누는 것 뿐만 아니라 좀더 띄어서 표시하고 싶을 때 사용.


3. 이미지 태그
: 웹페이지에 이미지를 포함시킬 수 있다.
+) 이미지 파일은 html 파일이 저장된 위치와 동일해야 한다.
<img src="파일명" width=너비 height= 높이 alt=이름(이미지가 깨졌을때 나타낼 정보) title="제목">

+) alt tag

이미지가 깨졌을때 대체 텍스트( alternative text)가 나타남을 확인할 수 있다. 웬만하면 추가해 주는게 좋다.
4. 표 만들기
1. <td></td>
: table data의 약자로, 표를 구성하는 데이터들은 전부 이 태그를 같이 취해줘야 한다.
2. <tr></tr>
: table row의 약자로, 표의 한 행을 구성하는 데이터들을 그룹핑해주는 태그이다.
3.<table>~</table>
표를 전체적으로 묶어주는 역할을 한다.
+) <table border=1> => border를 통해 테두리를 생성해 줄수 있다.
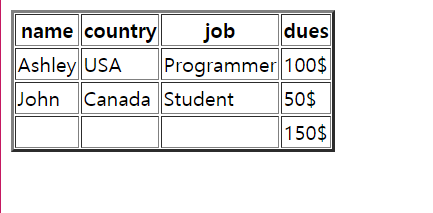
4. 표를 잘 구조화 하기 위한 태그
<thead> -테이블 맨 위의 분류(제목) 부분 (이부분의 태그를 <th>라고 해도 된다.)
<tbody> - 테이블 안의 본문 부분
<tfoot> - 테이블 맨 아래 부분 (ex. 회비 총합...)
<html>
<head><meta charset="utf-8"></head>
<body>
<table border=2>
<thead>
<tr>
<th>name</td> <th> country</th> <th> job</th> <th>dues</th>
</tr>
<thead>
<tbody>
<tr>
<td>Ashley</td> <td>USA</td> <td>Programmer</td> <td>100$</td>
</tr>
<tr>
<td>John</td> <td>Canada</td> <td>Student</td> <td>50$</td>
</tr>
<tbody>
<tfoot>
<tr>
<td></td> <td></td> <td></td> <td>150$</td>
</tr>
<table>
</body>
</html>

+) 과거에는 테이블을 이용해서 웹페이지의 레이아웃을 짜곤 했었다고 한다. 웹페이지가 지저분해지므로 사용하지 말자.
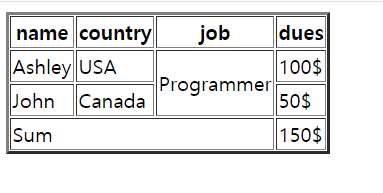
+) 표 병합법
: 세로 병합할 때: <td rowspan=2>programmer</td>
: 가로로 병합할 때: <td colspan=3>합계</td> <td>150$</td> : 빈곳의 <td>태그를 불필요하게 적어줄 필요가 없다.

5. form (입력 양식)
1) input 태그
: <input type="자료형" name="변수 명" value="입력창에 띄워진 디폴트값">
: 사용자로부터 정보를 입력받을 때 사용하는 태그
+) name 속성은 url과 서버에 어떤 이름으로 정보가 넘어갈지 정하는 변수값이다.
+) type의 속성
1. text : 텍스트를 입력할 수 있다.
2. password: 패스워드의 내용이 가려져서 보여지지 않는다.
3. submit: 정보를 제출할 수 있다.
2) form 태그
: 정보가 제출한 뒤에 어떤 행동을 할지를 제시해준다.
: <form action="~~.php">
<html>
<body>
<form action="moviedata.html">
<p>ID: <input type="text" title="id" value="new id"></p>
<p>PW:<input type="password" title="pw"></p>
<p>address:<input type="text" title="adr"></p>
<input type="submit">
</form>
</html>
</body>=> get방식으로 서버에 전송되어 입력한 정보가 url에 나타나게 된다.
ex) "form.html?id=1111&pw=222&adr=seoul"
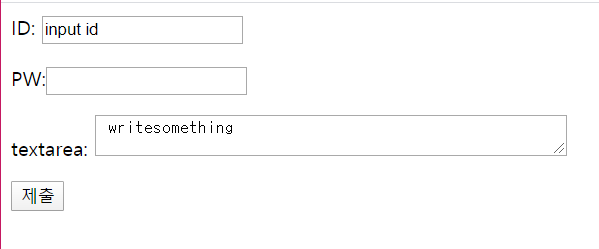
3) 텍스트 입력 태그: <textarea>
: 몇줄의 텍스트를 따로 입력할 수 있는 창을 만들어 준다.
속성: cols, rows => text area의 크기
<html>
<body>
<form>
<p>ID: <input type="text" title="id" value="input id"></p>
<p>PW:<input type="password" title="pw"></p>
<p> textarea: <textarea cols=50 rows=2> writesomething</textarea> </p>
<input type="submit">
</form>
</html>
</body>

4) 선택 태그
-Drop-down list: form 안에서 여러가지 기능 중 하나를 선택할 수 있는 것을 drop-down list라고 한다.
<option>,<select> 태그를 이용해서 만들어 보자.
<html>
<body>
<form>
<h1> 색상 </h1>
<select>
<option>붉은색</option>
<option>검은색</option>
<option>파란색</option>
</select>
</form>
</html>
</body>

<html>
<body>
<form action="1.html">
<h2> 색상 </h2>
<select name="color">
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select name="color2" multiple>
<h2>색상2 </h2>
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
<input type="submit">
</form>
</html>
</body>option의 value 속성은 각각 해당하는 값을 서버로 넘겨준다.
ex) 붉은 색을 선택했을 때: ?color=red
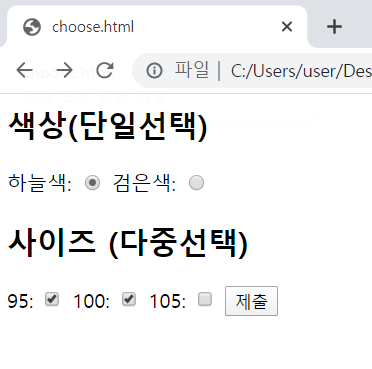
-Radiobutton&Checkbox
: 라디오 버튼 ( 단일 선택 시 사용)
: 체크박스: 다중 선택 시 사용
<html>
<body>
<form action="1.html">
<p>
<h2> 색상(단일선택) </h2>
하늘색: <input type="radio" name="color" value="skyblue">
검은색: <input type="radio" name="color" value="black">
</p>
<h2> 사이즈 (다중선택) </h2>
95: <input type="checkbox" name="size" value="95">
100: <input type="checkbox" name="size" value="100">
105: <input type="checkbox" name="size" value="105">
<input type="submit">
</form>
</html>
</body>

=> 각각 단일 선택과 다중 선택이 가능한 것을 확인할 수 있다.
5) 버튼 태그
: submit, button, reset 등등의 형식이 존재한다.
1. <input type="submit" value="전송">
2. <input type="button" value="버튼" onclick="alert(hello world)">
=> 아무런 일도 일어나지 않고, onclick을 해야 명령을 실행한다. , 주로 javascript와 연관해서 사용해야 한다.
3. <input type="reset">
=> 입력한 정보를 다시 초기화할 때 사용한다.
6) hidden field
:UI 가 필요 없거나, 서버 쪽으로 몰래 데이터를 전송해야 할 때 사용한다.
<input type="hidden" name="hide" value="coke">
=> 아무런 값이나 보내도 계속 hide=coke로 그 value가 숨겨서 전송이 되게 된다.
ex) url?hide=coke
7) label 태그
: 어떠한 input 태그에 대한 제목을 정해 줄때 <label> 태그로 감싸주면 제목을 명확하게 확인 할 수 있다.
<html>
<body>
<form action="">
<p>
<label for="id_txt">text:</label>
<input id="id_txt" type="text" name="id">
<input type="submit">
</p>
</form>
</body>
</html>
: Label을 클릭하면 해당 input area로 커서가 이동하게 된다.
+) 아예 레이블로 감싸버려도 똑같이 동작한다.
<label>id:
<input type="text" name=id?>
</label>
8) 파일 업로드
: html 언어 만으로는 해결할 수 없고, sever-side script와의 협업이 필요한 부분이다.
<file> 태그를 이용하면 가능하다.
<html>
<body>
<form action="http://localhost/upload.php">
<input type="file">
<input type="submit">
</form>
</body>
</html>
=> 확실이 백엔드쪽의 공부가 함께 되어야 온전한 웹페이지를 구현할 수 있을 것 같다.
이제 다시 PHP를 공부해보도록 하자!
'Web > OpenTutorials' 카테고리의 다른 글
| JavaScript- (라이브러리~ 정규표현식) (0) | 2020.01.15 |
|---|---|
| Javascript - 함수~모듈 (0) | 2020.01.11 |
| JavaScript 기본 문법 정리 (0) | 2020.01.10 |
| HTML로 간단한 웹페이지를 제작해보자 (0) | 2020.01.03 |
| PHP 언어 공부해봅시다 -1) (리눅스 환경 설정~배열) (0) | 2019.12.27 |
