이 포스팅에서 다루고 있는 내용
- 함수
- 배열
- 객체
- 모듈
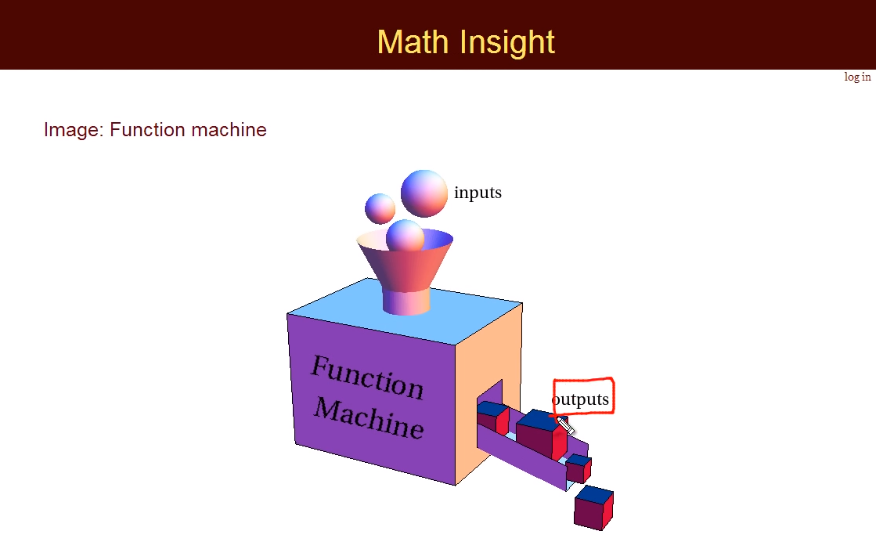
1. 함수란?
: 하나의 로직을 재실행할 수 있도록 하는 것으로 코드의 재사용성을 높여준다.
-> 코드를 계속 반복하여 작성하는 것보다 훨씬 간결하고, 여러 맥락에서 사용이 가능하다.

함수 문법:
function 함수명( [인자...][인자...]){=> 호출할 때 함수의 로직으로 전달될 변수이다.
코드 내용
return 반환값 }
ex)
<script>
function numbering(){
document.write(1);
}
for(var i=0;i<10;i++){
numbering();
}
//numbering() 을 열번 반복하여 작성하는 것보다 간결하다.
</script>=> 재사용성이 높아지고, 유지 보수가 용이하며, 함수 이름을 통해 기능을 예측할 수 있어 가독성이 뛰어나진다.
ex2) 반환값
<script>
function get_member1(){
return 'egoing';}
function get_argument(arg){
return arg;}
alert(get_member1());
alert(get_argument(2));
// 입력값을 전달하여 출력해내는 것을 살펴볼 수 있다.
</script>
=> 함수 선언을 다르게 할 수 있다.
<script>
numbering = function(){
i=0;
while(i<10){
document.write(i);
i+=1;
}}
numbering();
</script>
//방식은 같다.
2. 배열
: 연관된 데이터를 모아서 통으로 관리하기 위해 사용하는 데이터 타입이다.
: 변수가 하나의 데이터를 저장하기 위한 것이라면 배열은 여러개의 데이터를 하나의 변수에 저장하기 위한 것이라고 할 수 있다.
var member=['egoing','is','coding'];
alert(member[0]);
alert(member[1]);
alert(member[2]);
=> 순서대로 egoing, is, coding 순으로 alert된다.
-> 배열을 이용하면 쓸데없는 변수를 여러가지 생성할 필요가 없다.
fuction get_members(){
return ['모두','들','안녕하세요'];
}
var members=get_members();
document.write(members[0]);
document.write(members[1]);
document.write(members[2]);
//배열의 진가는 반복문과 결합했을 때 나타난다. 반복문으로 리스트의 정보를 하나씩 꺼내서 처리할
//수 있기 때문이다.
for(var i=0;i<members.length();i++){
document.write(members[i].toUpperCase()+"<br />");
//document.write('<br />');
}=> member.length 같은 함수를 사용하면 배열의 원소가 계속 늘어나도 재사용이 가능하다.
+) 배열의 조작
1) 추가- push 함수를 이용하면 배열의 끝에 원소를 추가할 수 있다.
var li=['a','b','c','d','e'];
li.push('f');
alert('li');
- li=li.concat['f','g'] 의 concat 함수를 이용하면 배열을 연결시켜줄 수 있다.
-배열의 앞쪽에 원소를 추가해주는 unshift 함수
var li=['a','b','c','d'];
li.unshift('z');
alert(li);
-array.splice(index, howmany,element1,...,element N);
index 부터의 값이 element1 ~ element N의 배열로 대체되는 것이다.
howmany- index~ howmany 의 값은 삭제된다. 이를 0으로 설정하면 삭제되지 않는다.
2) 배열의 제거와 정렬
: li.shift() 를 사용하면 배열의 첫번째 원소를 제거 할 수 있다.
: li.pop() 을 사용하면 배열의 마지막 원소를 제거 할 수 있다.
: li.sort() 를 이용하면 오름차순으로 배열을 정렬 할 수 있다.
<=> li.reverse() 를 이용하면 내림차순으로 배열을 정렬 할 수 있다.
3. 객체
: 배열은 아이템에 대한 식별자로 숫자를 사용했다.
: 데이터가 추가되면 배열 전체에서 중복되지 않은 인자가 자동으로 만들어져 추가된 데이터에 대한
식별자가 된다. => 객체 지향 언어에서 사용하는 객체와는 조금 다른 의미이다.
ex) 연관 배열, 딕셔너리 등이 이와 동일하다.
var grades={'martha': 10, 'emily' :6, 'ashley' :8.5};
alert(grades['martha']);
//key 값으로 value 에 접근할 수 있다.
// 세개의 객체를 배열에 정의한 것이라고 생각하면 된다.
// key- value의 쌍으로 이루어져 있다.
var grades={}
var grades={'martha': 10, 'emily' :6, 'ashley' :8.5};
grades['martha']=10;
grades['emily']=6;
// 이렇게 객체를 생성할 수도 있다.
var grades=new Object();
grades={'martha': 10, 'emily' :6, 'ashley' :8.5};
alert(grades.ashley);
: 객체와 반복문의 결합
for~each 문과 비슷하다고 생각하면 ok.
var arr=['a':100,'b':65,'c':75];
for(key in arr){
document.write("key:"+key+"value: "+arr[key]+"<br />");
}=> 배열에서 추가된 순서는 딱히 중요하게 고려되지 않는다.
+) 자바스크립트에서의 객체지향 프로그래밍
var grades={
'list': {'emily':10,'harper':6,'penny':4};
//grades 객체에는 함수도 담길 수 있다.
'show': function() {
for(var name in this.list){
document.write(name+':'+this.list[name]+"<br />");
}}
//grades에 담겨있는 객체에 접근하려면
alert(grades['list']['egoing']);
grades.show();
=> c++ 에서의 클래스와 비슷한 개념인 것 같지만 약간 형태가 다르다. 많이 만들어봐야 할 것 같다.
4. 모듈이란?
:프로그램을 짤 때 코드의 재활용성을 높이고, 유지보수를 쉽게 할수 있는 다양한 기법이 사용되는데,
그 중 하나가 코드를 여러개의 파일로 분리하는 것이다.
-> 자주 사용하는 코드를 별도의 파일로 만들어서 필요할 때마다 재사용 할 수 있다.
-> 코드를 개선하면 이를 사용하고 있는 모든 애플리케이션의 동작이 개선된다.
-> 코드 수정시에 필요한 로직을 빠르게 찾을 수 있다.
: 순수 js에서는 모듈이란 개념이 분명히 존재하지는 않지만, 자바스크립트가 구동되는 환경에 따라 다르다
지금은 웹 브라우저(node.js)에서 로직을 모듈화 하는 방법을 알아본다고 한다.
=> node.js의 문법을 이용해서 php와 같은 서버시스템이나 구글의 제품(google apps script)을 제어 할 수 있다.
1) 모듈의 효용을 알아보기 위해 모듈이 없는 파일을 만들어보자.
<!DOCTYPE html>
<html>
<body>
<script>
function welcome(){
return 'Hello World';
}
alert(welcome());
</script>
</body>
</html>=> 모듈을 사용한 파일
<helloword.html>
<!DOCTYPE html>
<html>
<head>
<script src="greeting.js">
//greeting.js 의 파일을 <s>~</s>사이에 집어넣은 것과 동일한 효과를 낸다.
</script>
</head>
<body>
<script>
alert(welcome());
</script>
</body>
</html>
<greeting.js>
function welcome(){
return 'Hello World';
}=> 함수를 모듈화 함으로써 코드의 재사용성이 높아진 것을 확인 할 수 있다.
2) 라이브러리란?
=> 모듈과 비슷한 개념으로, 라이브러리는 자주 사용되는 로직을 재사용하기 편리하도록 잘 정리한 일련의 코드 집합을 발한다. : 유명 라이브러리로는 jQuery가 있다.
'Web > OpenTutorials' 카테고리의 다른 글
| CSS 복습 (0) | 2020.07.14 |
|---|---|
| JavaScript- (라이브러리~ 정규표현식) (0) | 2020.01.15 |
| JavaScript 기본 문법 정리 (0) | 2020.01.10 |
| HTML 주요 태그 정리 (0) | 2020.01.03 |
| HTML로 간단한 웹페이지를 제작해보자 (0) | 2020.01.03 |
