CSS를 너무 예전에 다뤘어서 다시 한번 정리를 해보려고 한다!
1. HTML과 CSS가 만나는 법
: CSS코드는 반드시 HTML을 통해서만 구현될수 있다.
<html>
<head>
<!--Inline style sheet: style태그 안에 css삽입-->
<style>
h2{color:blue}
</style>
</head>
<body>
<!--Internal Style sheet: html 문서 안의 style 태그에
css코드를 삽입하는 방법-->
<h1 style="color:red">Hello World</h1>
<h2>Hello world</h2>
</body>
</html>
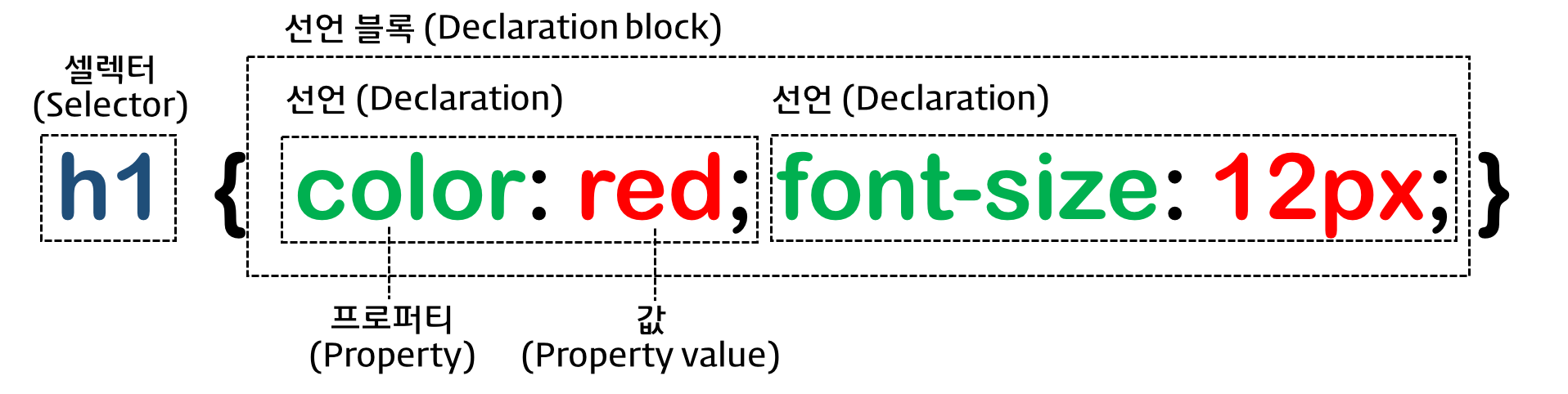
2. 선택자
어떤 태그를 디자인하기 위해서는 디자인하려는 태그를
- 선택하고 (선택자)
- 선택한 대상에게 효과를 줘야 한다. (선언)

<html>
<head>
<style>
li{
color:red;
text-decoration: underline;
}
</style>
</head>
<body>
<!--ul:unordered list, 순서 필요없는목록 태그-->
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>

선택자에는 세가지 종류의 선택자가 있다
- 태그 선택
- 클래스 선택자
- 아이디 선택자
1) 태그 선택자
: 태그 전체를 선택하여 스타일을 적용합니다.
li:{ color:red} 라는 코드는 li라는 태그를 선택하여 글씨를 빨간색으로 적용한다는 뜻입니다.
2) 아이디 선택자
: 해당 아이디 속성 값에 해당하는 태그를 선택하여 스타일을 적용합니다.
3) 클래스 선택자
: 해당 클래스 속성 값에 해당하는 태그를 선택하여 스타일을 적용한다.
=> id가 같은 태그가 여러개일때, 모든 것을 따로 관리하기 보다는 하나의 클래스로 그룹핑해서 관리하기 쉽고 편리하게 만들수 있는 선택자이다.
<!DOCTYPE html>
<html>
<head>
<style>
/* tag selector: 해당하는 전체 태그에 적용됨*/
li{
color:red;
text-decoration: underline;
}
/*class selector: 클래스 속성의 값에 해당하는 태그에 적용된다.*/
.deactive{
color:skyblue;
}
/*id selector로, id가 select인 태그에만 적용된다. */
#select{
font-size:50px
}
</style>
</head>
<body>
<h1 class="deactive">Index</h1>
<!--ul:unordered list, 순서 필요없는목록 태그-->
<ul>
<li class="deactive">HTML</li>
<li id="select">CSS</li>
<li class="deactive">JavaScript</li>
</ul>
</body>
</html>
tag<class<id 순으로 영향력을 갖고 있고, 따라서 밑에서 지정을 해놨더라도 위의 선택자에 의해서 덮어씌워줄 수 있다.

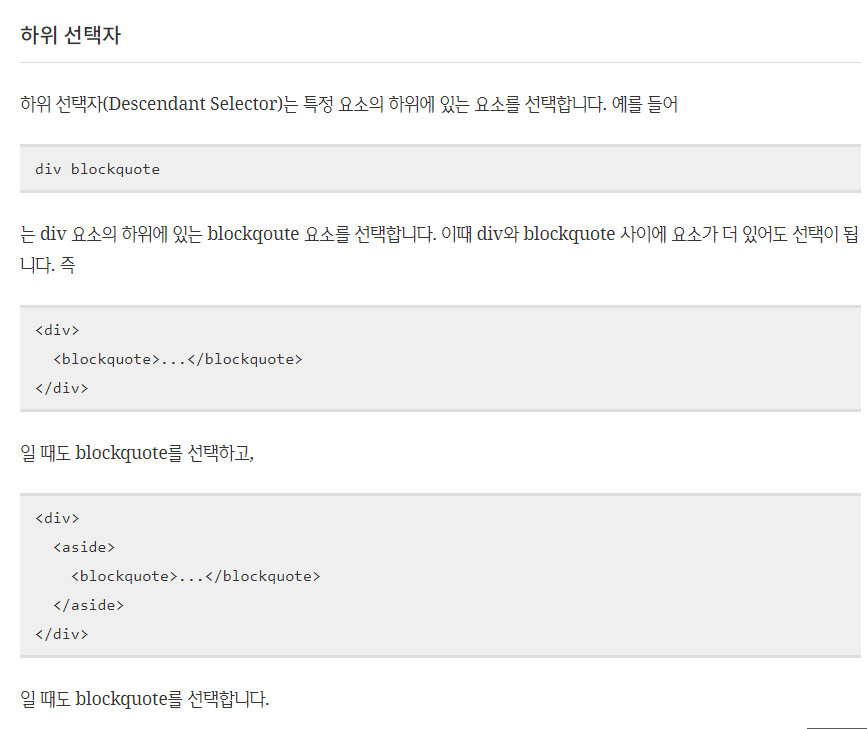
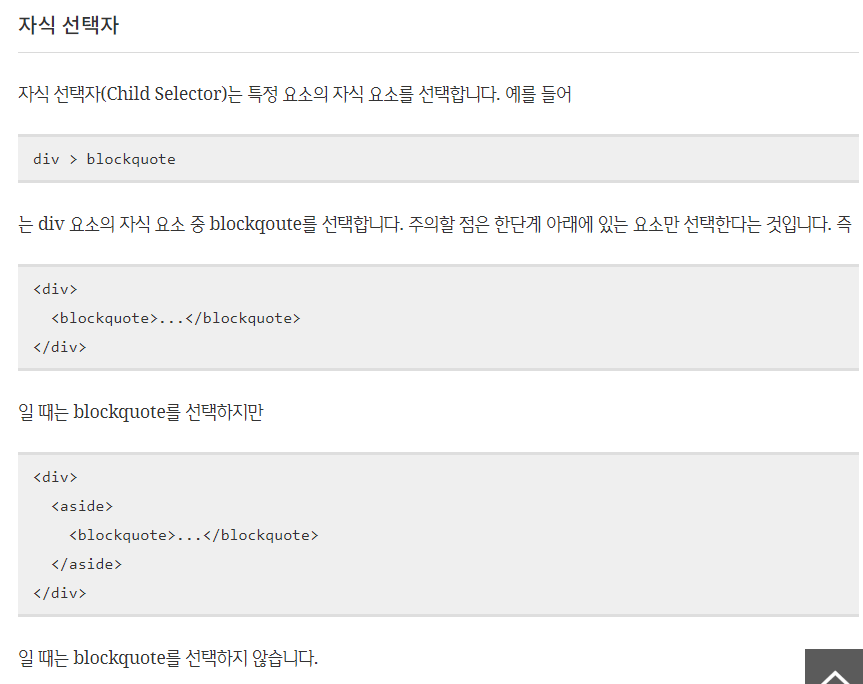
4) 부모 자식 선택자


<!DOCTYPE html>
<head>
<style>
/*조상 자손 선택자: ul밑의 모든 li 태그 선택*/
ul li{
color:red;
}
/*부모자식 선택자:lecture 의 자식 요소 중 li만을 선택한다.*/
/*주의할 점은 한단계 아래에 있는 요소만 선택한다는 것*/
#lecture>li{
border:1px solid red;
}
/*ul,ol을 한꺼번에 선택하여 적용할 수도 있다.*/
ul,ol{
background-color:powderblue;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol id="lecture">
<li>HTML</li>
<li>CSS</li>
<ol>
<li>selector </li>
<li>declaration</li>
</ol>
<li>JavaScript</li>
</ol>
</body>
</html>

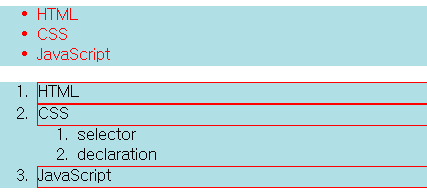
1) 결과 ul li 일때는 ul 밑의 li 태그가 모두 선택되었다. 조상/자손 선택자일때는 여러 단계 밑의 요소도 선택이 된다.
2) lecture>li: 일때는 lecture 태그 바로 밑의 li 태그만 선택이 된다. 따라서 부모/자식 관계만 선택이 된다.
3)ul,ol: 과 같은 동등한 위치의 선택자는 , 로 묶어서 한꺼번에 선택이 가능하다.
+) 선택자를 공부하는 재밌는 사이트가 있어서 첨부한다!
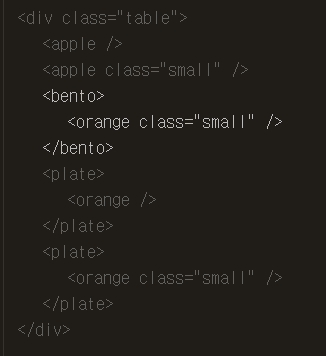
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io

:작은 오렌지를 선택하고 싶다면 orange.small을 선택하면 완료다

5) 가상 클래스 선택자
:가상(pseudo) 클래스 선택자는 클래스 선택자는 아니지만 엘리먼트들의 상태에 따라서 마치 클래스 선택자처럼 여러 엘리먼트를 선택할 수 있다는 점에서 붙은 이름이다.
=> 예를 들어서 a:active는 마우스를 클릭한 상태일때 해당 style 태그를 컴포넌트에 적용하는 선택자인 것이다.
평소에는 태그에 별 style은 적용되지 않는다.
=> 동급의 CSS가 동시에 적용되었을 때는, 뒤의 style 태그를 적용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
/*마우스를 클릭했을 때 클래스 선택자처럼 엘리먼트의 속성을 바꿀 수 있다*/
a:active{
color:green;
}
/*css가 동급이면 css는 뒤쪽의 태그를 선택하므로,
클릭했을 때도, 회색이 된다.*/
a:hover{
color:slategray;
}
a:link{
color:slateblue;
}
</style>
</head>
<body>
<a href="https://opentutorials.org">Opentutorials</a>
<a href="https://naver.com">Naver</a>
</body>
</html>

- 선택된 링크는 색이 바뀌고, 클릭했을 때도 색이 바뀌게 된다.
- 또, input box같은 경우에 입력시에 색을 바꿔서 입력중일 때 좀더 포커스할 수 있게 된다.
+) 더 다양한 선택자가 많이 존재하는데, 그거는 개발시에 그때그때 cheat sheet를 참고할수 있다.
https://appletree.or.kr/quick_reference_cards/CSS/CSS%20selectors%20cheatsheet.pdf
3. CSS 속성
1) font-size
: px, rem, em등의 사이즈 단위가 존재한다.
-px: 모니터 상의 화소 하나의 크기에 대응되는 단위로, 고정된 값이기 때문에 이해하긴 쉽지만 사용자가 글꼴 크기를 조정할 수 없어 사용하지 않는게 좋다.
- em & rem : 사용자가 가변적으로 페이지의 폰트를 지정하고자 할 때 사용한다,
- em : 부모 태그의 영향을 받는 상대적인 크기로, 부모 태그의 크기에 영향을 받기 때문에 파악이 어렵다. rem이 등장하면서 이 단위 역시 권장되지 않는다.
-rem (권장 단위): html 태그에 적용된 font-size의 영향을 받는다. html 태그의 폰트 크기에 따라 상대적으로 크기가 결정되기 때문에 이해가 쉽다. 유동적으로 바뀌므로 필요에 따라서 폰트 사이즈를 변경할 수 있어 편리하다.
ex) 사용자가 홈페이지의 글꼴 크기를 키웠을 때 : px 는 바뀌지 않고, rem 은 바뀐다.

<!DOCTYPE html>
<html>
<head>
<style>
#px{font-size:16px}
#rem{font-size:1rem}
</style>
</head>
<body>
<div id="px">PX</div>
<div id="rem">REM</div>
</body>
</html>
2) Color
: color 속성/ 또는 rgb{x,x,x} 을 이용해 원하는 글꼴의 컬러를 지정해줄 수 있다.
3) Text-align( 텍스트 정렬)
left, right, center, justify(한쪽으로만 정렬되지 않고 양쪽이 균등하게 분배됨)
4) typography
1. font-family: 서체 지정
서체 이름+ 서체 속성 이런 식으로 사용하면 된다.
ex) verdana sans-serif
ex) 서체 속성: serif(장식 없는 폰트), sans-serif(장식 있음), cursive, fantasy, monospace(글자 사이 폭이 고정되어있음)
2. font-weight: 폰트의 두께 지정, bold로 지정하면 글씨체가 두꺼워진다.
3. line-height: 행과 행 사이 간격을 지정하고, 기본 값은 1,2이다. 이 수치를 기준으로 간격을 조정하면 된다.

4. Box 의 활용

각 text를 box로 지정하였을때,
1) block-level element : 화면 전체를 사용한다.
2) inline element: content 만큼의 영역만 사용한다.
=> 각 element의 사이즈를 확인할 수 있다.
<!DOCTYPE html>
<html>
<head>
<style>
/*
block-level element :화면 전체를 사용하는 태그
*/
h1{
border-width:5px;
border-color:cornflowerblue;
border-style:solid;
}
/*
inline-element: content의 크기만큼의 공간만 사용*/
a{
border-width:5px;
border-color:cornflowerblue;
border-style:solid;
}
/*위 태그들이 중복이 상당하므로 간결하게 줄일 수 있다.*/
h1,a {
border:5px cornflowerblue solid;
}
</style>
</head>
<body>
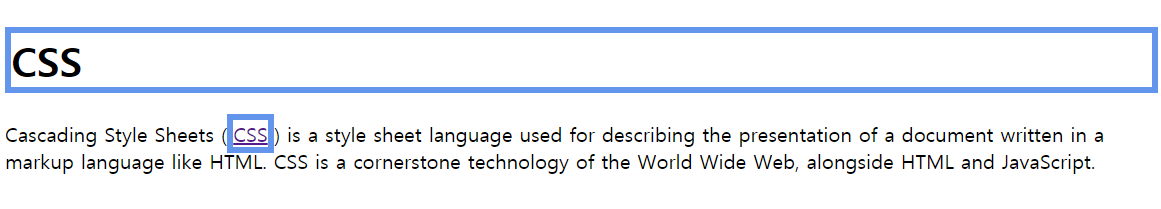
<h1>
CSS
</h1>
<p>
Cascading Style Sheets (<a href="https://en.wikipedia.org/wiki/Cascading_Style_Sheets">CSS</a>) is a style sheet language used for describing the presentation of a document written in a markup language like HTML.
CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
</p>
</body>
</html>
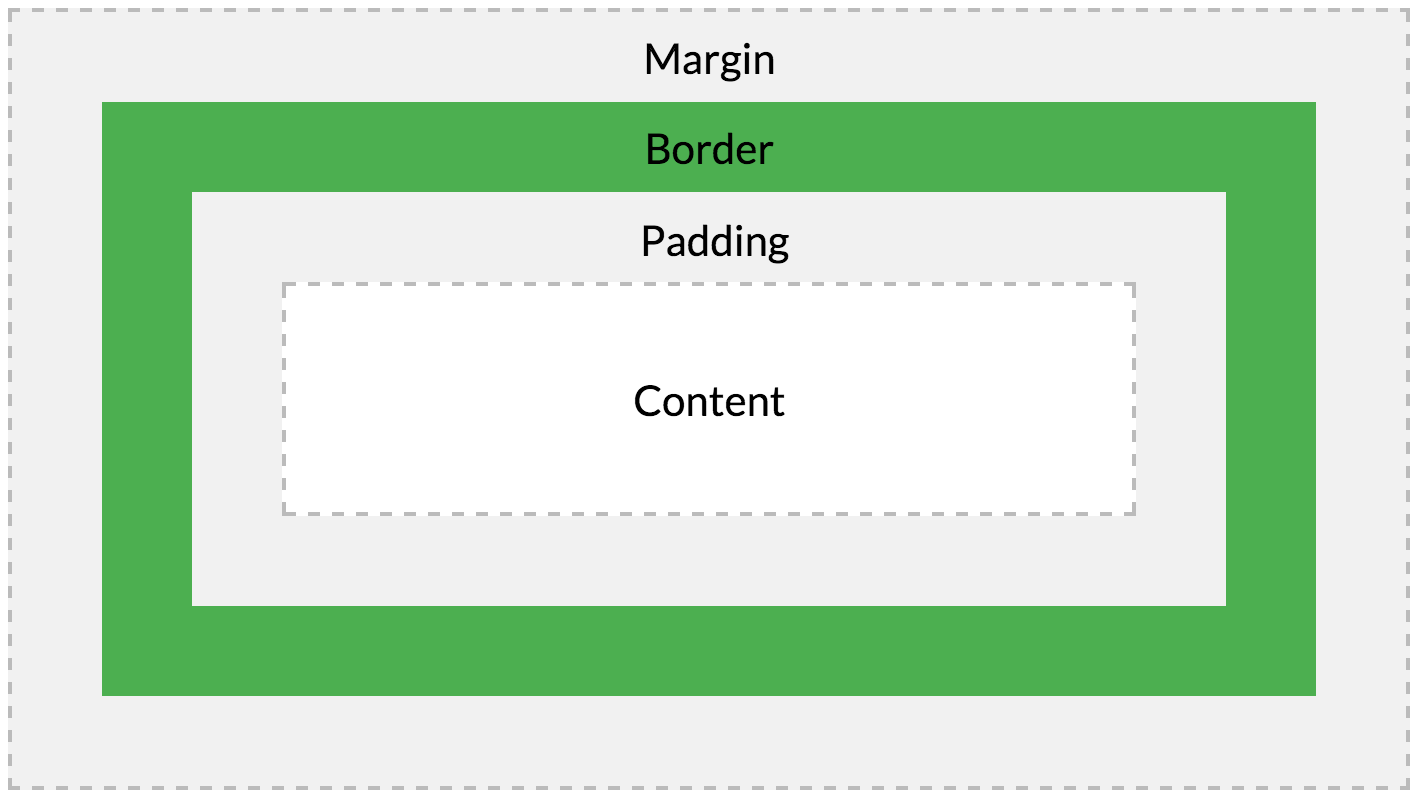
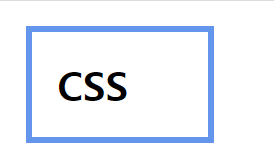
: 하지만 각 box의 속성을 바꿀 수도 있다.


<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border:5px cornflowerblue solid;
/*padding : content와 테두리 사이의 간격*/
padding:20px;
/*margin: content들 간의 간격을 만들어준다.*/
margin:20px;
display:block;
/*block=level content의 속성을 바꾸고 싶다면 width,height값을 지정해줄수도 있다.*/
width:100px;
}
</style>
</head>
<body>
<h1>
CSS
</h1>
<p>
Cascading Style Sheets (<a href="https://en.wikipedia.org/wiki/Cascading_Style_Sheets">CSS</a>) is a style sheet language used for describing the presentation of a document written in a markup language like HTML.
CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
</p>
</body>
</html>
: box model 은 html 코드가 길어지거나, 복잡해졌을 때 각 태그가 어떤 css style의 영향을 받고 있는지 일목요연하게 보여주는 매우 중요한 요소이다.
'Web > OpenTutorials' 카테고리의 다른 글
| JavaScript- (라이브러리~ 정규표현식) (0) | 2020.01.15 |
|---|---|
| Javascript - 함수~모듈 (0) | 2020.01.11 |
| JavaScript 기본 문법 정리 (0) | 2020.01.10 |
| HTML 주요 태그 정리 (0) | 2020.01.03 |
| HTML로 간단한 웹페이지를 제작해보자 (0) | 2020.01.03 |
